
Lamps in Augmented Reality
A simple premise: What if, you didn't need to leave the house to see if the object you are considering is the right fit for your house. With the introduction of Augmented Reality this is no longer an unimaginable future.
This application was designed to help customers by enabling them to preview various lamp fixtures within the comfort of their own homes, directly from our website. By integrating augmented reality, we aimed to provide a seamless user experience that would allow for more confident purchasing decisions.
Even though the premise was quite simple, getting all the technical details in order was a different beast. During the project we did a lot of user testing, pivoting and other technical hurdling that had to be overcome by clever design and engineering.


The project was a collaboration with the University of Chemnitz, who did research on the feasibility of projecting light digitally into the user's space.
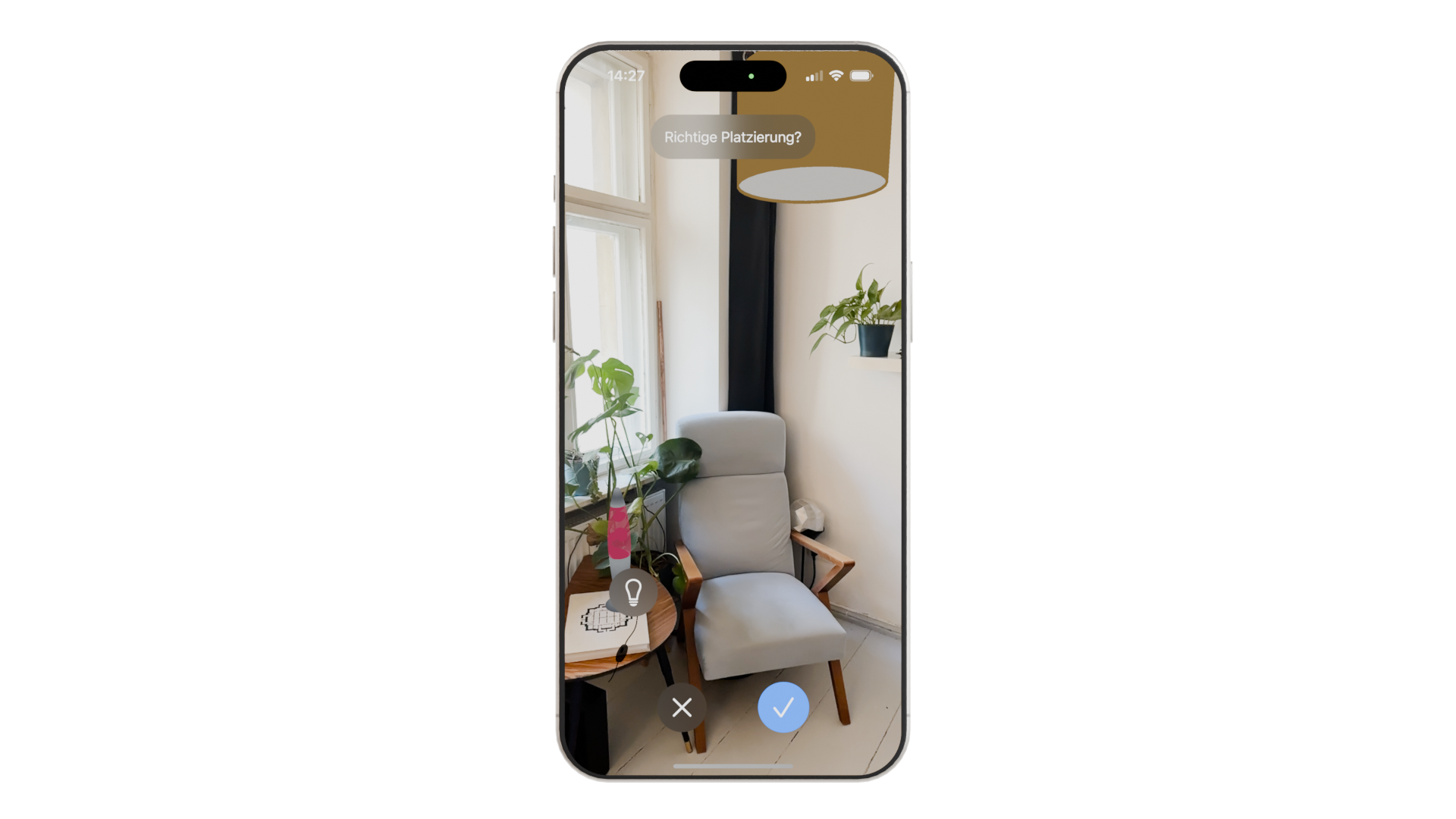
The primary goal of the project is to showcase lamps in an augmented reality. This involved creating a virtual environment where users can visualize how different lamps would look in their own space. Along with lighting visualizations based on the research the university was doing.
Download on the App Store or Download on the Google Play Store
Metadata
- type
- App Development
- role
- Designer, Developer, Technical Direction
- duration
- 2021 — 2023
- stack
- Unity, Swift, SwiftUI, Google Filament, Kotlin, Android Compose
- credits
- Stef Tervelde - Developement, Design, Technical Direction, Ronny Krüger - Producer
A the start of the project, Unity was utilized to develop a prototype. Unity is a widely-used platform, particularly favored when creating augmented reality prototypes. The prototype played a crucial role as a tangible proof of concept, laying a solid foundation for subsequent development stages. It not only clarified the technical feasibility of the project but also aligned the vision between me and the client. By having a working model early in the process, we were able to establish a common understanding of the project's direction and objectives, ensuring that we were working in sync towards the same goals.
After creating the prototype it was time to create the application, this time not using Unity as it had a couple of downsides to it, the main ones being: Even an empty Unity project quickly becomes a 25MB download, something our users weren't going to wait for and another thing is that AR is still a developing platform and having a layer inbetween was not a great solution going forward into the future.
In the end, the application's code base is written twice, once for iOS and once for Android. This allowed for optimization on each platform and the use of the already built in UI components, creating a an app that looks consistent within its operating system.
To have consistent rendering across both platform we had to choose a non-native rendering engine for the project. We ended up choosing Google's Filament, a toolset for realistic 3D model and environment rendering, which serves as the rendering engine. This cross-platform engine is crucial for delivering a convincing augmented reality experience, ensuring consistent appearance of 3D models on both iOS and Android.
The biggest challenge in this project ended up being the User Experience design, three dimensions are hard for people to understand naturally and to combine that with the fact that the current iteration of Augmented Reality is still very finicky and somewhat buggy, I had to design a lot of contingencies to make it work.